PRODUCTS


Blending smart design with AI to create tools that streamline workflows, enhance decisions, and simplify complexity — they turn everyday challenges into opportunities for innovation.
Head of UX Strategy & Design

UX Manager and Product Discovery Lead

Technical Product Owner

Sr. UX Designer & Researcher

Sr. Front-End Developer

Digital Product Designer



Creativity without limits for everyone at our company. Get the power to produce high-quality visuals that are close to our brand in minutes—no design expertise needed.


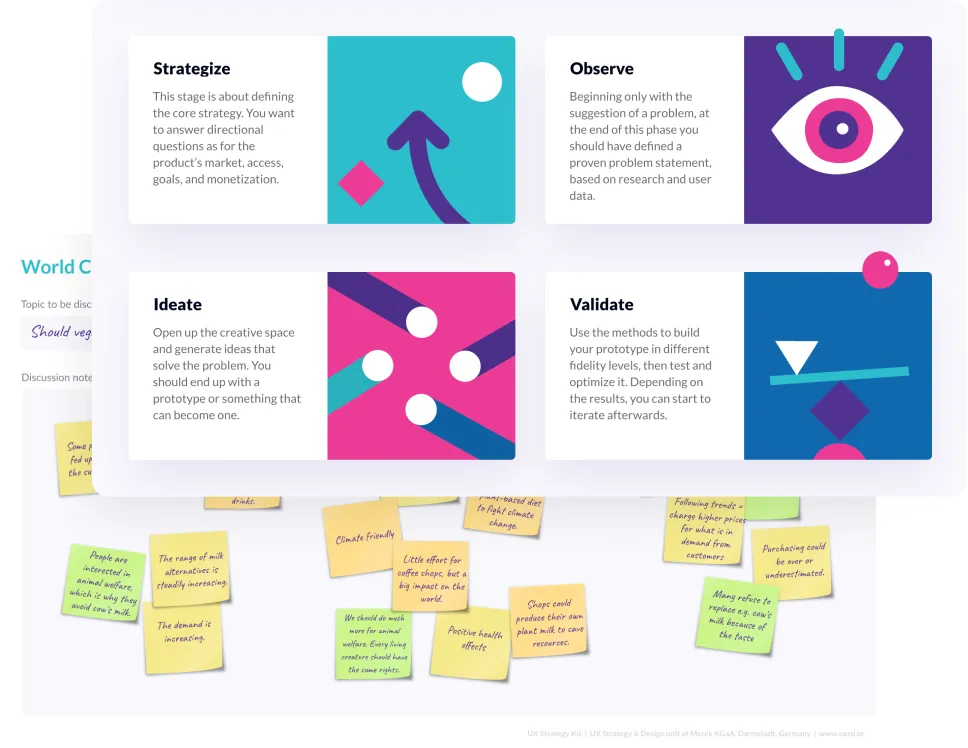
Your shortcut to better collaboration, packed with tools and activities for teams to align, solve problems, and kickstart projects—with user experiences that truly stand out.


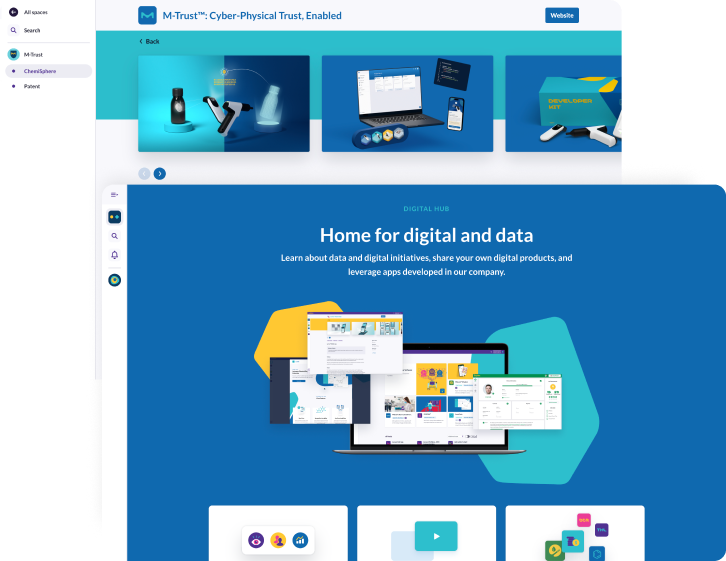
A central platform where teams can share their digital products, discover new tools, and collaborate on ideas. It’s innovation, all in one place.


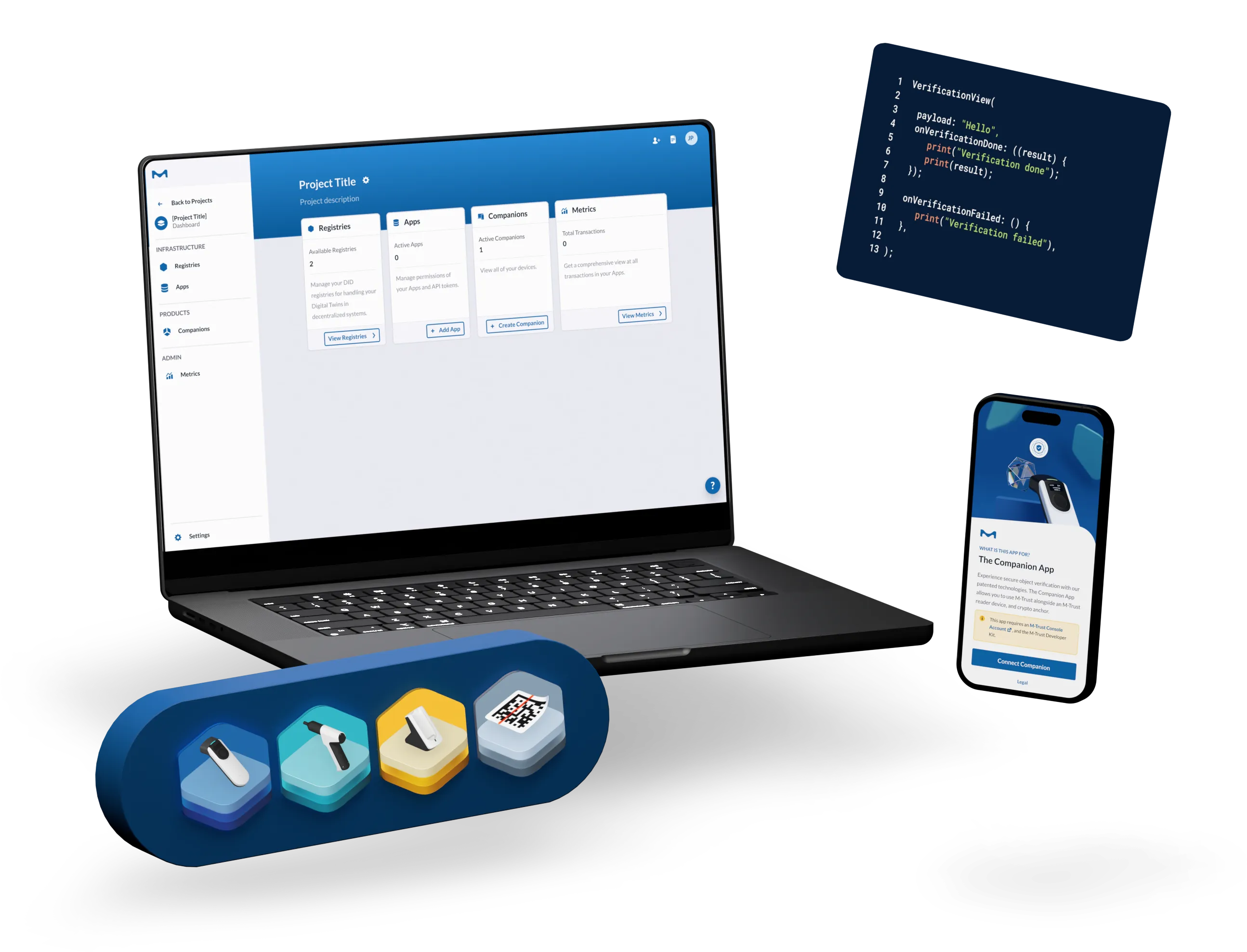
Powered by Web 3.0 technology, our first-of-its-kind, cyber-physical trust platform enables the creation of digital twins for enhanced product security and the translation of human capabilities in quality control into more efficient, and less error-prone, machine-to-machine interactions.


The next level of working in the fumehood. Using machine vision and AI we transform analog everyday objects into smart data carrier and do the documentation work for you.


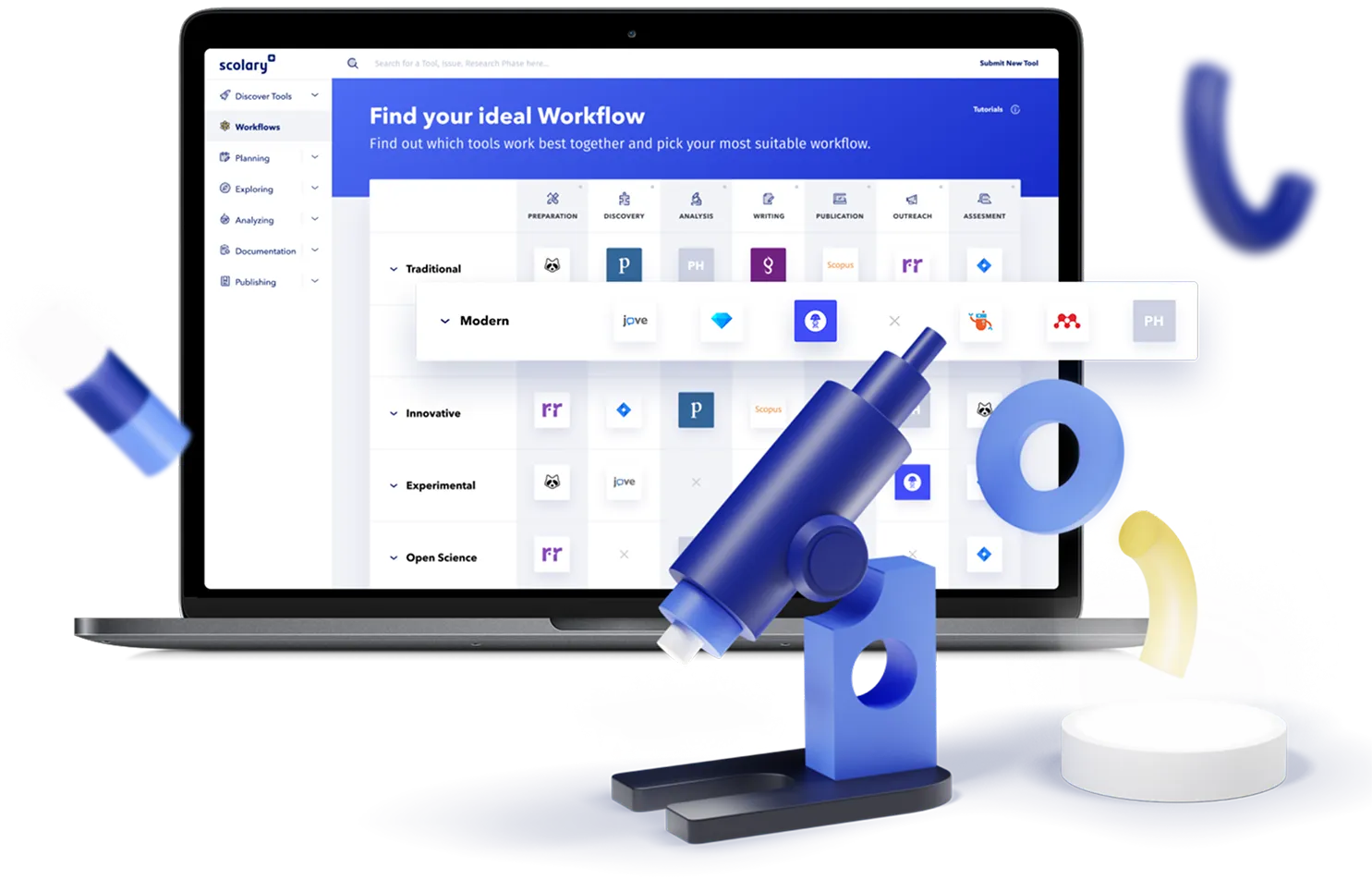
An open science platform that empowers researchers to find tools for their workflows. Dive into a growing collection of community-curated software and advance your science.


Streamline building interfaces that are efficient, flexible, and unmistakably our company. Designed for collaboration, it helps teams to create efficiently, both in code and in Figma.